
Computing
Kingfisher Coding
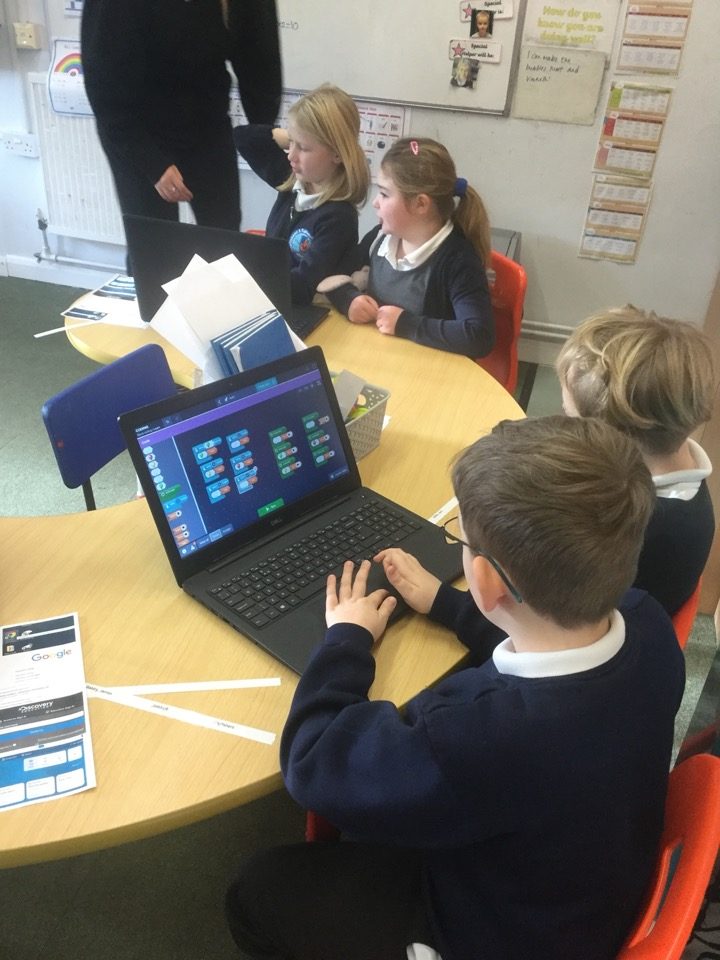
We have learnt so much in our computing lessons this term!
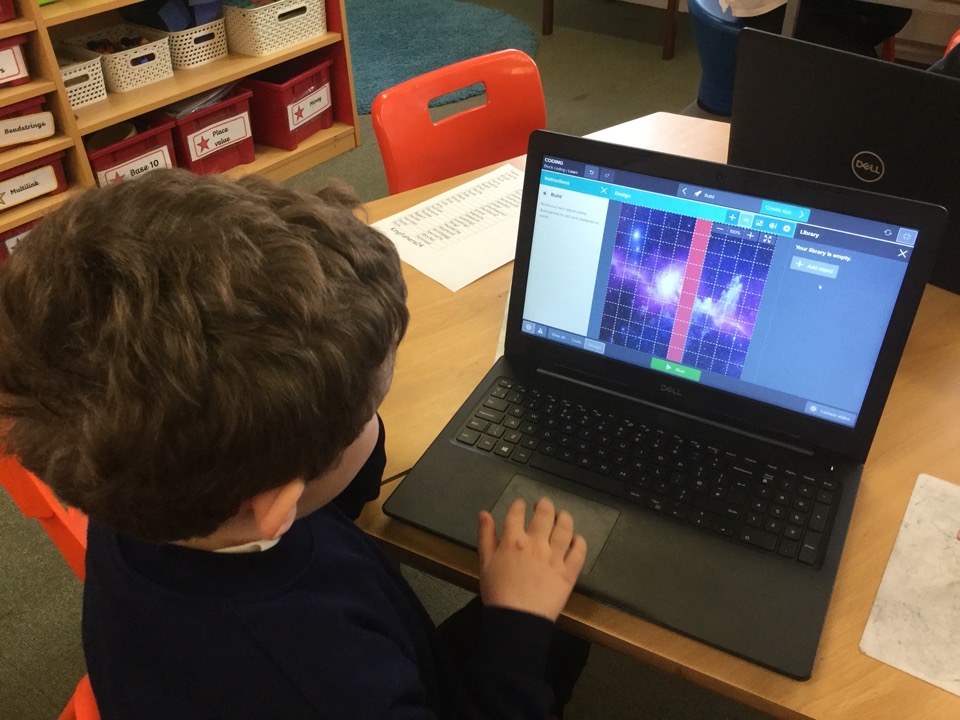
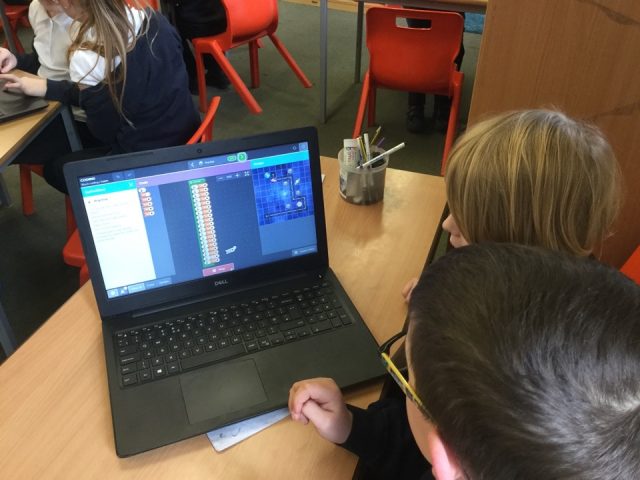
Now we are creating sequences so that we can make the rocket follow a pathway.
We have learnt how to create backgrounds and add images. We can create programs where objects move, change direction, pause and disappear either as a result of a click on the mouse or pressing a particular key on the keyboard.
Next, we will be applying these skills using different programs and in different contexts.
Grebes Coding on Scratch

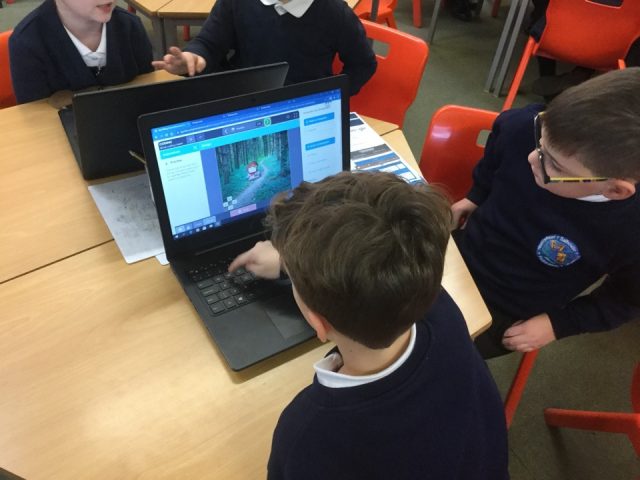
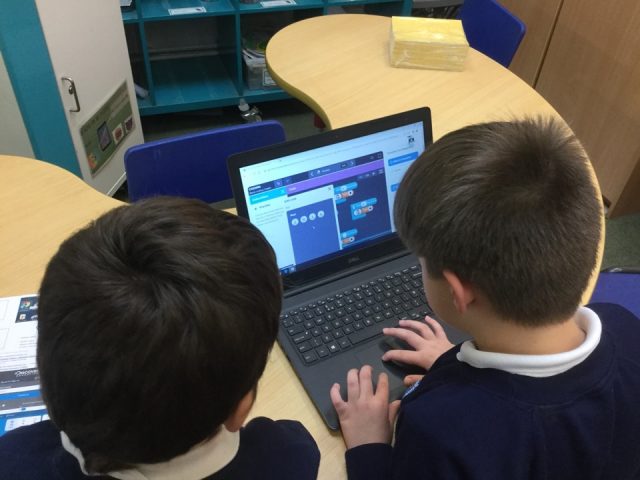
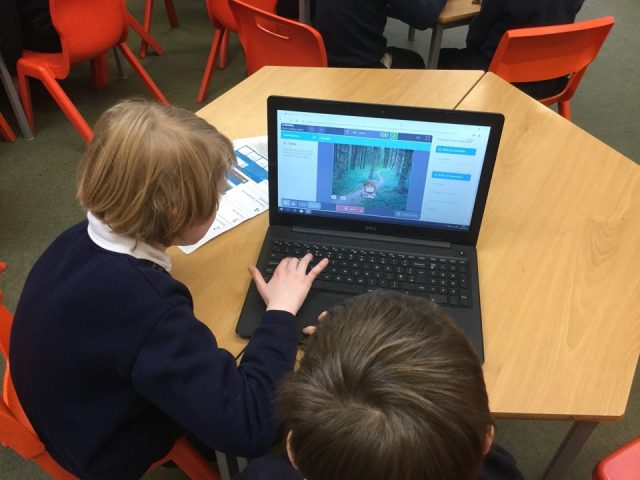
Year 4 have been adapting skills learnt on Espresso Coding to a new coding platform, Scratch. Their mission was to create simple games or animations using the Event, Control and Move blocks. Here are the first few games which you can play at home. You can also click ‘Look Inside’ to view the code and ‘Remix’ if you want to play around with the code yourself. Lots more to come!
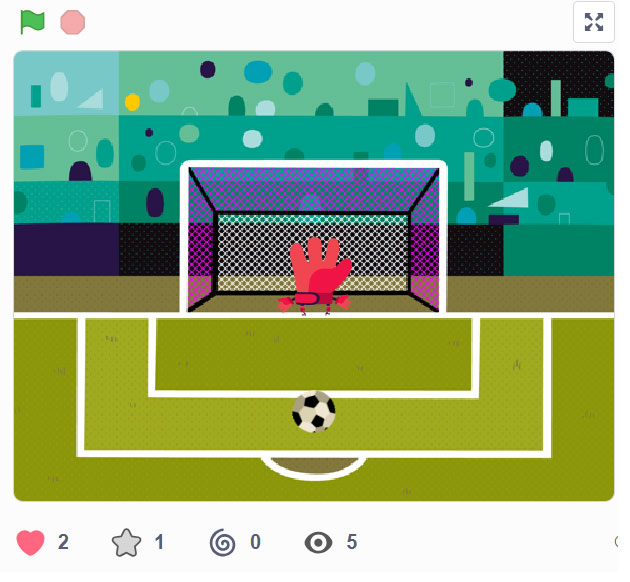
‘Penalty Shootout’ by Matthew https://scratch.mit.edu/projects/960832219
‘What’s Your Name?’ by Mr. Leaver https://scratch.mit.edu/projects/962511100/
‘Where You Going?’ by James https://scratch.mit.edu/projects/962560810
‘Pong’ by Osker https://scratch.mit.edu/projects/961371420
‘Shootout Penalties’ by Jazz https://scratch.mit.edu/projects/962562646
Planet Clicker by Daniil https://scratch.mit.edu/projects/956983118
Dreamazon by Daniil https://scratch.mit.edu/projects/960538134
Don’t Get Rammed by Matthew https://scratch.mit.edu/projects/963473891
Squirrel Shootout by Harry https://scratch.mit.edu/projects/956798916
THE END IS NEAR! by Blossom https://scratch.mit.edu/projects/962775591
Escape the Human / Catch the Dog by Lily https://scratch.mit.edu/projects/956805065
Money Monster by Alexia https://scratch.mit.edu/projects/960313936
Yellow Card by Jonah https://scratch.mit.edu/projects/963869603
My Little World Doughnut Addiction by Freya and Noah https://scratch.mit.edu/projects/963866026
Computing
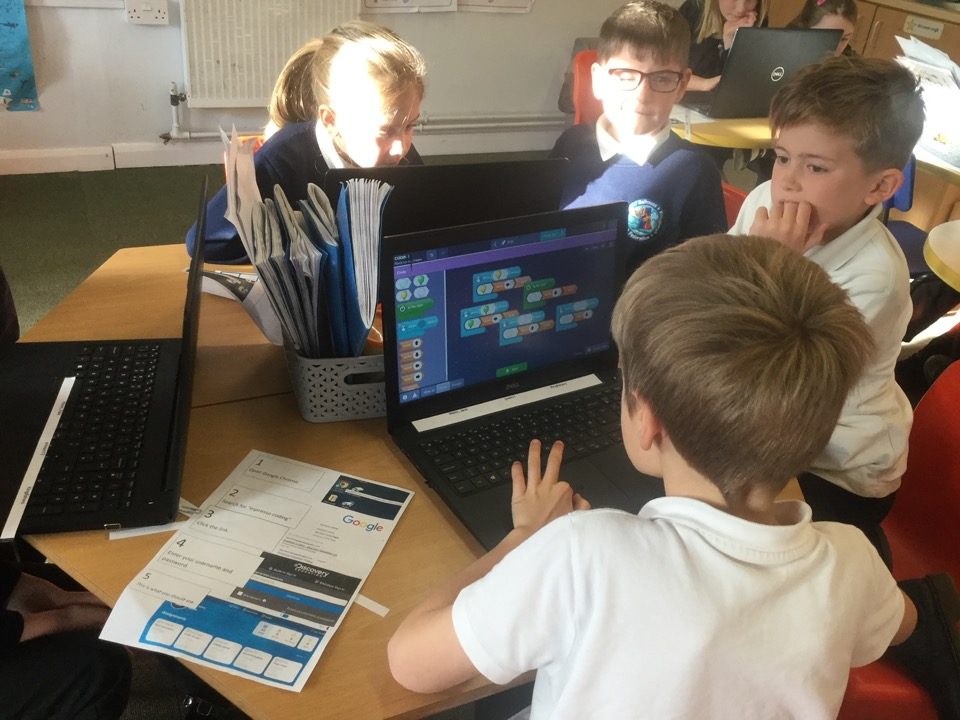
This term in Kingfishers we are learning what coding is. We are building up games which require us to move items around the screen, change direction and disappear. In order to do this, we need to create a code that causes something to happen when an item is clicked on or a button is pressed.
Once we are successful, we can create different backgrounds and add other images.
When we are not successful, we need to look back at the codes we have created and see why it does not work.
Kingfishers Coding
Kingfishers have taken to coding as though they were naturals!!
They are able to create a program to make balloons float and change direction or disappear when they are clicked on! They confidently change the background screen and create different images on it to match their theme.
They are very excited and inspired by their progress!
I can’t to see what they achieve next week!